
Using a Stakeholder Map to View the Problem Space Holistically
I knew from the beginning that I wanted to put children at the center of this project. I had just finished reading The Anxious Generation by Johnathan Hadit and What Schools Could Be by ____ and I realized that many of the systems and tools kids engage with are not primarily designed for their unique needs, goals, desires, and brain physiology.
Ex. School curriculum is designed around what’s easiest to measure and test. Social media is designed for adults who already have an understanding of the social etiquette needed to navigate in person communities, groups, and relationships.
I wanted to take an approach where I design a variation of systems like these but instead keep the child at center. By doing this, I can compare my design solutions with what already exists and see if that opens up any avenues for better design.
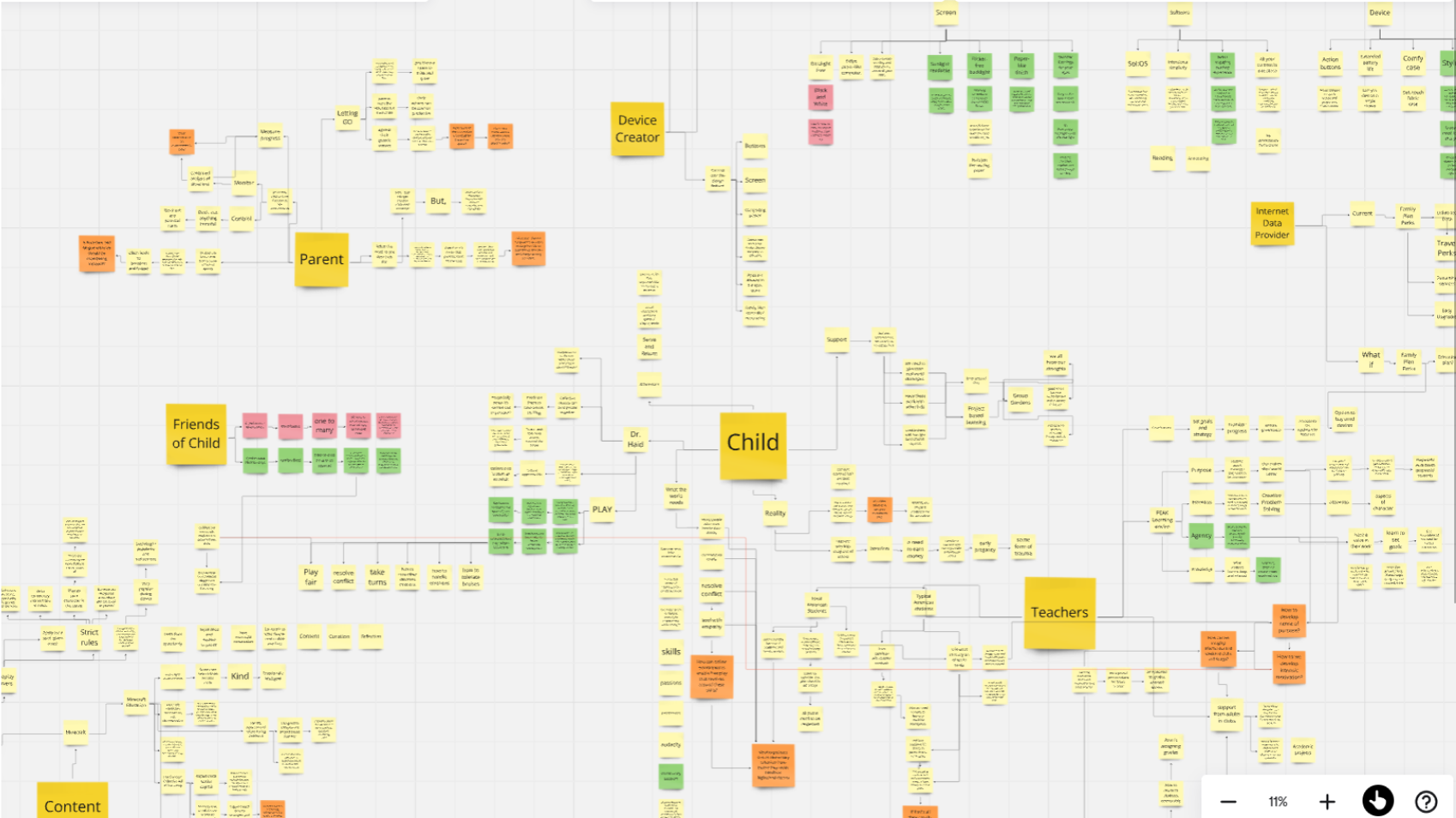
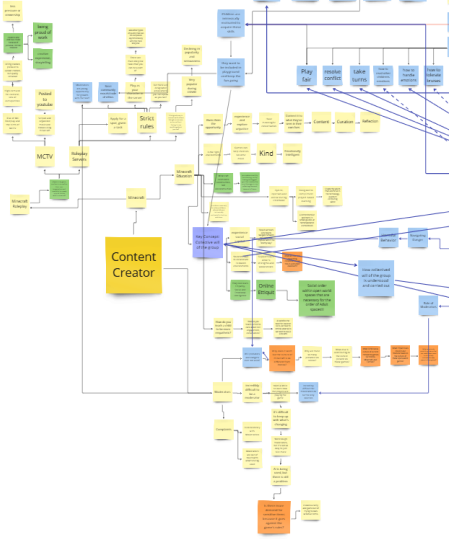
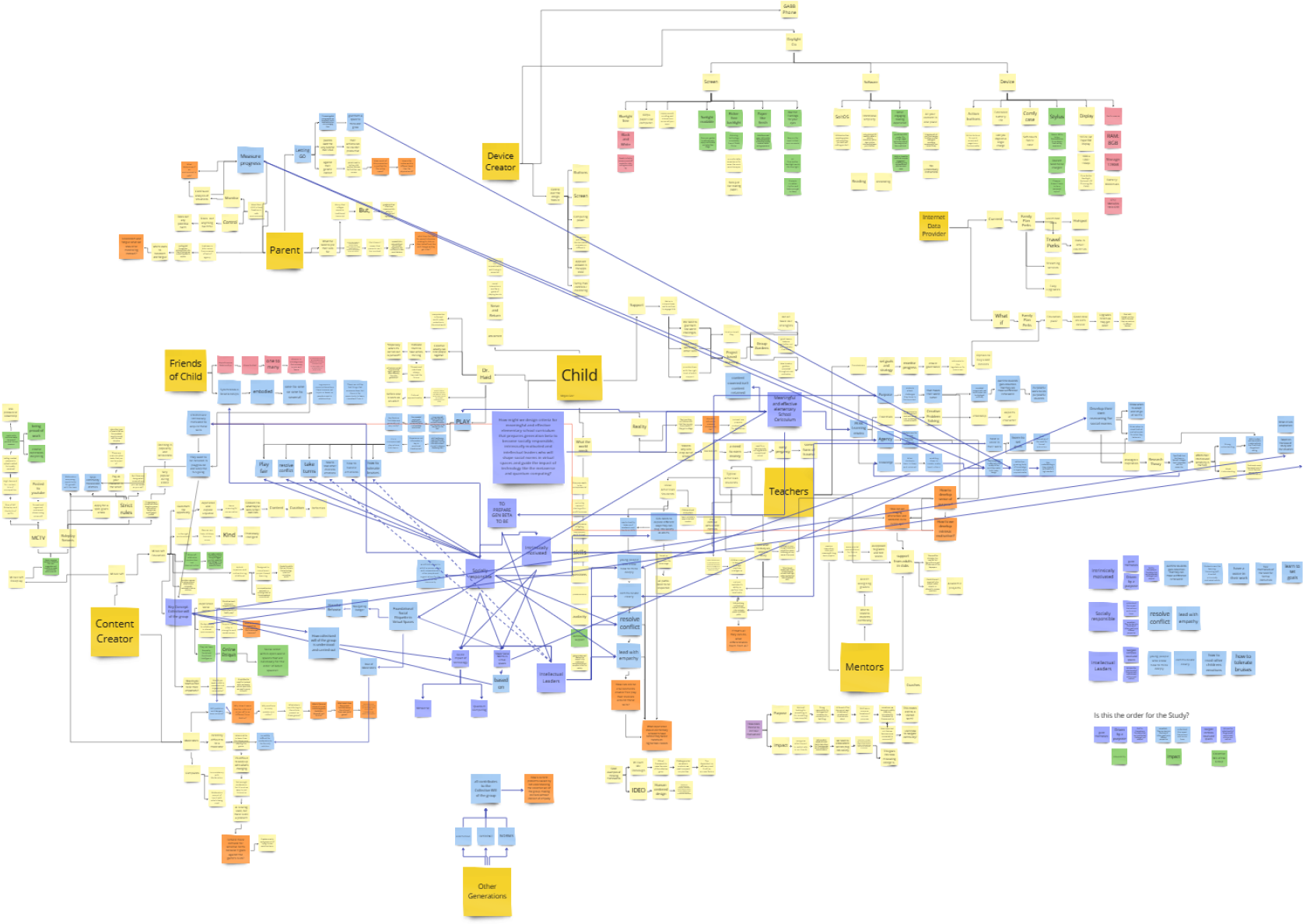
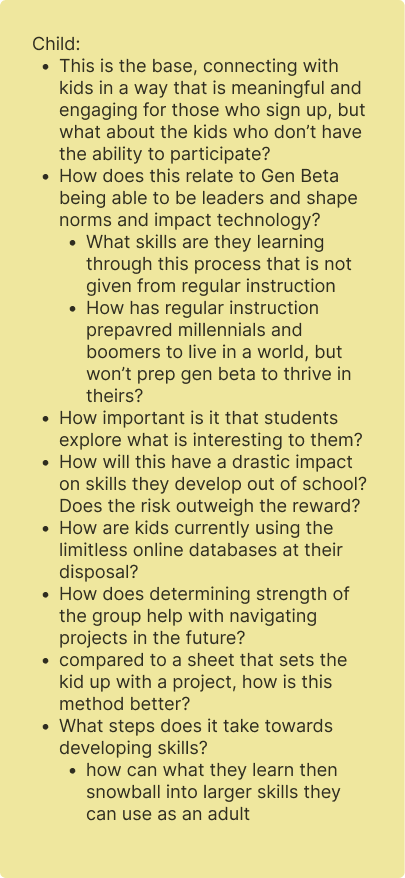
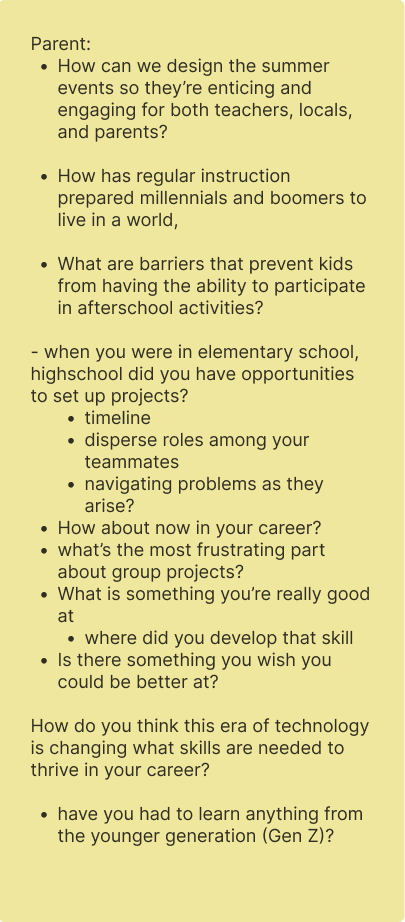
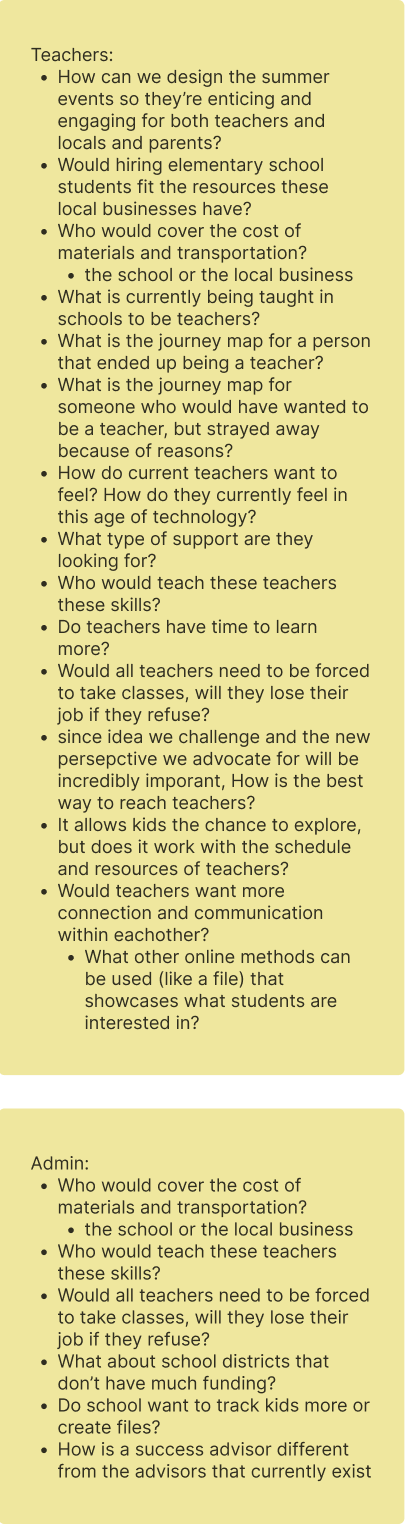
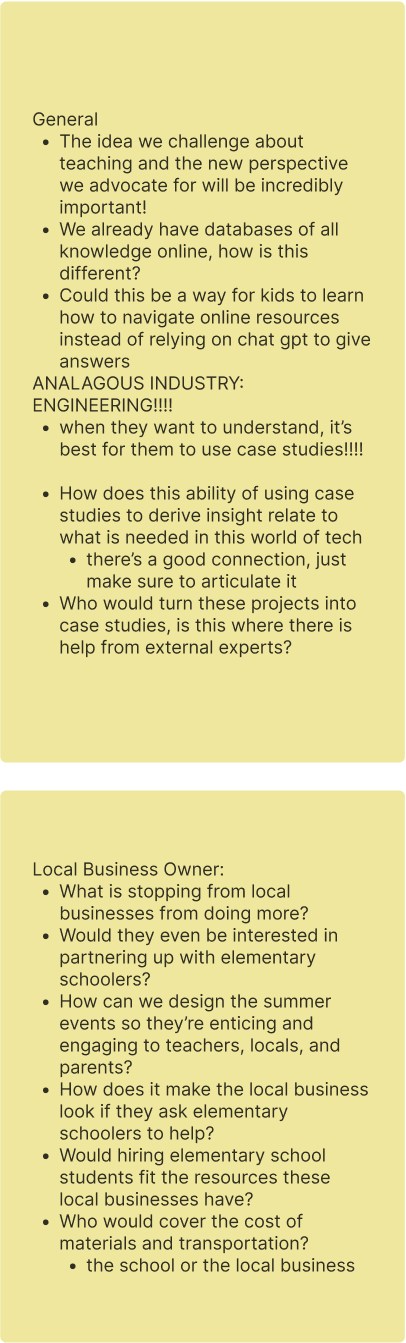
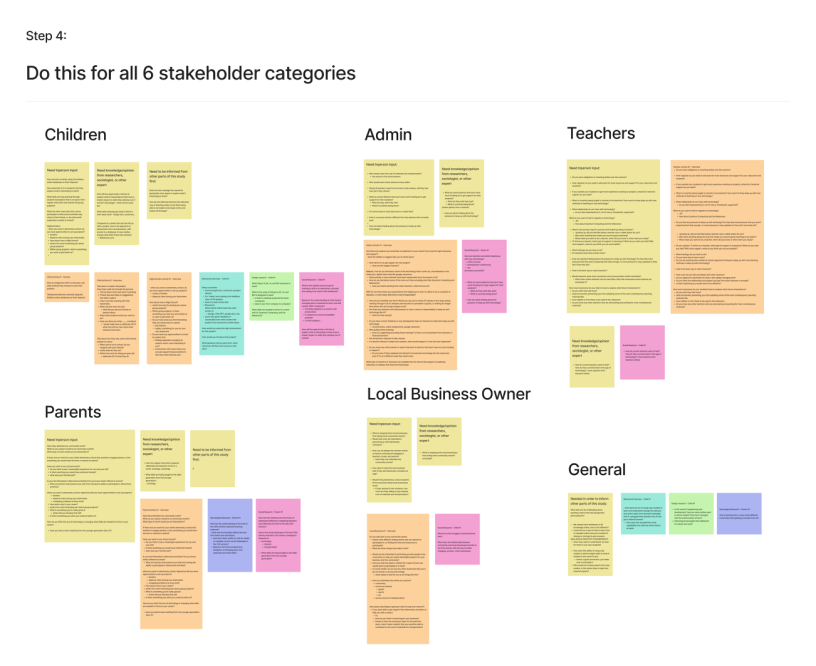
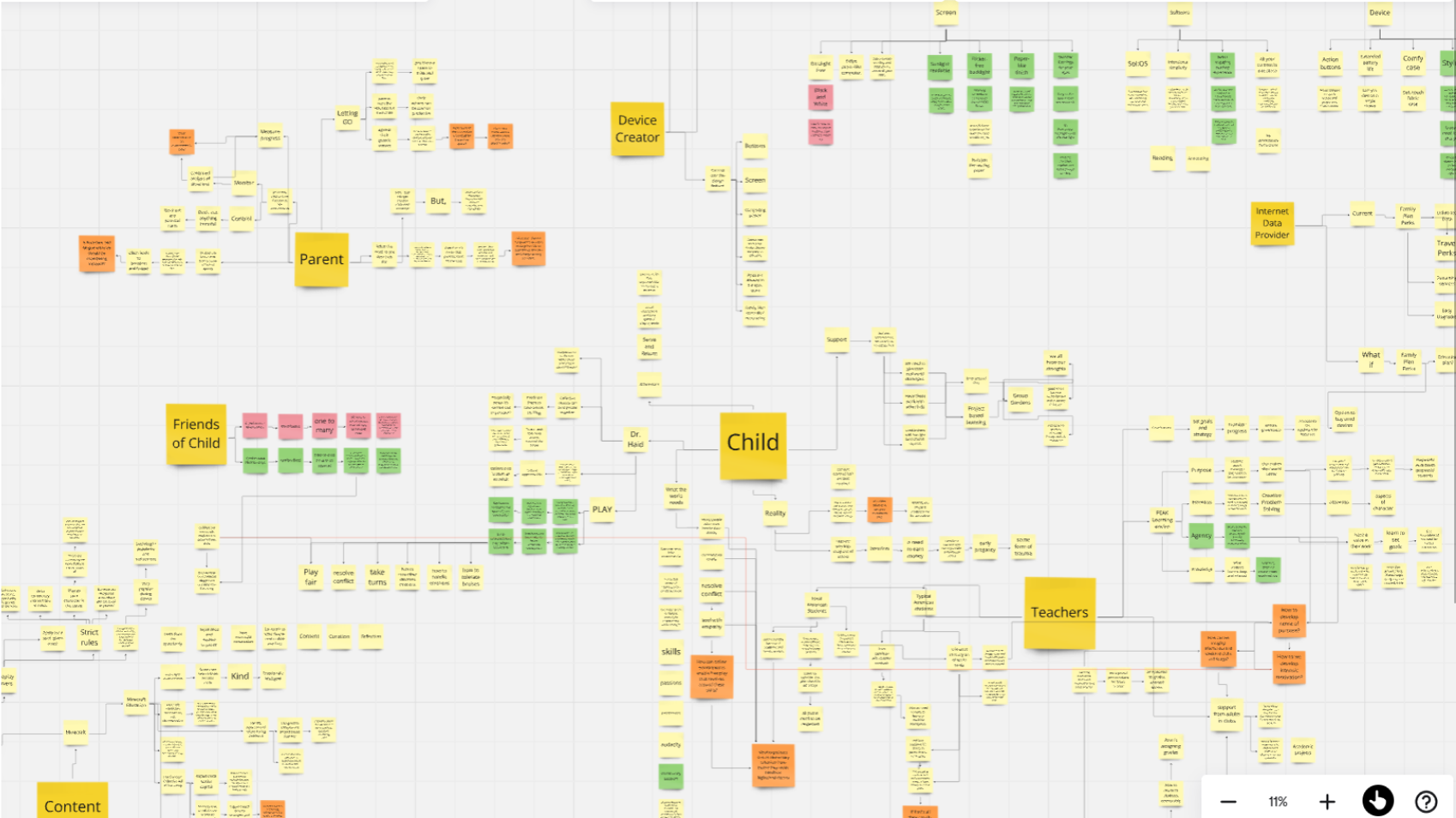
I decided to start with a stakeholder map so I can visually see the other roles in this system, track what power they have, what relationships they have with eachother, and start to identify which sections provide the best opportunity to jumpstart a new system/behavior.

At the center is the child.
Immediately surrounding are the parents, teachers and friends of the child.
Further out are the content creators, device creators, and internet data providers.
Project Focus Rationale Before the Stakeholder Map
Central Question 1
How different do mobile device with apps designed to be used within critical period of a kid’s mind look and function like compared to what is currently on the market?
In this project, I’m not assuming that current apps in the app store weren't created with research, or aren’t intuitively designed to be beneficial for kids. But I am aware of other factors and expectations that tie a designers hand behind their back.
I though it would be interesting to explore and design without any of those extra ties and see what solutions come out of this experimental project. I then intend to compare these with what’s currently in the market and see if I was able to open up any new paths for what ethical design for children's apps/virtual spaces could look like.
Project Focus Rationale After the Stakeholder Map
Central Question 2
How do dynamics within spaces children grow up in influence the social etiquette of their generation’s adulthood?
After laying out the stakeholders, map, I realized there is A LOT MORE that happens in a kids life that can determine how the apps they use affect them.
For example:
- What environments for in-person play they have inside the classroom or afterschool
- How much screentime their parents let them have
- If they have siblings and what relationship they have with them
- What their friends do with their free time and what spaces they go when they’re online
I also realized that even if we have a solid understanding of how the brain works, that’s not enough to create something impactful. I have to take an ethical stance. I have to decide what experiences I want the kid to have and what takeaway is important for them to be thriving adults. After I decide that, then i’m able to use what I understand about the unique physiology of the children’s brain to design how the interactions/experiences/system should look and function like in order to achieve the impact I determined was the best.
I knew I had to do a lot more research, so I decided to start by looking into how technology is evolving, and what type of adults can thrive in a future world dominated by these tools.
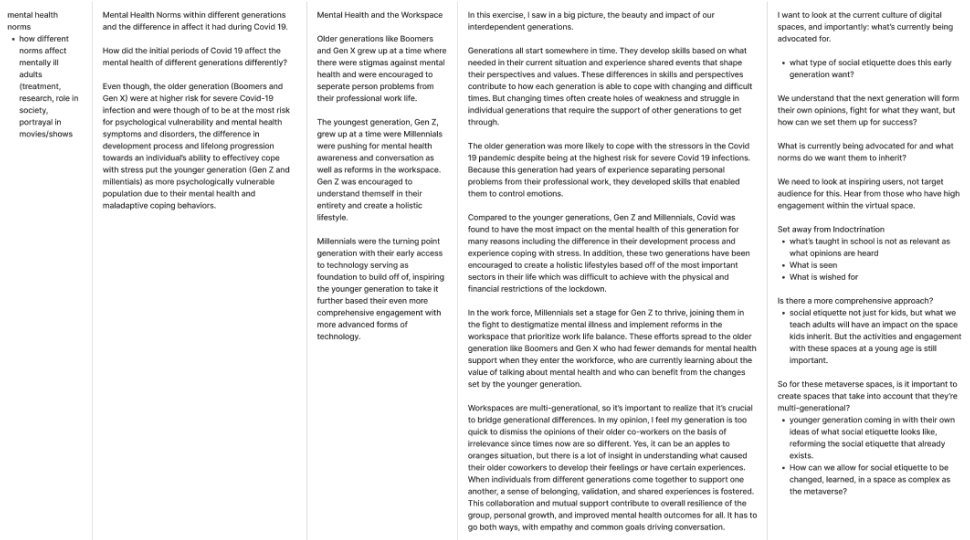
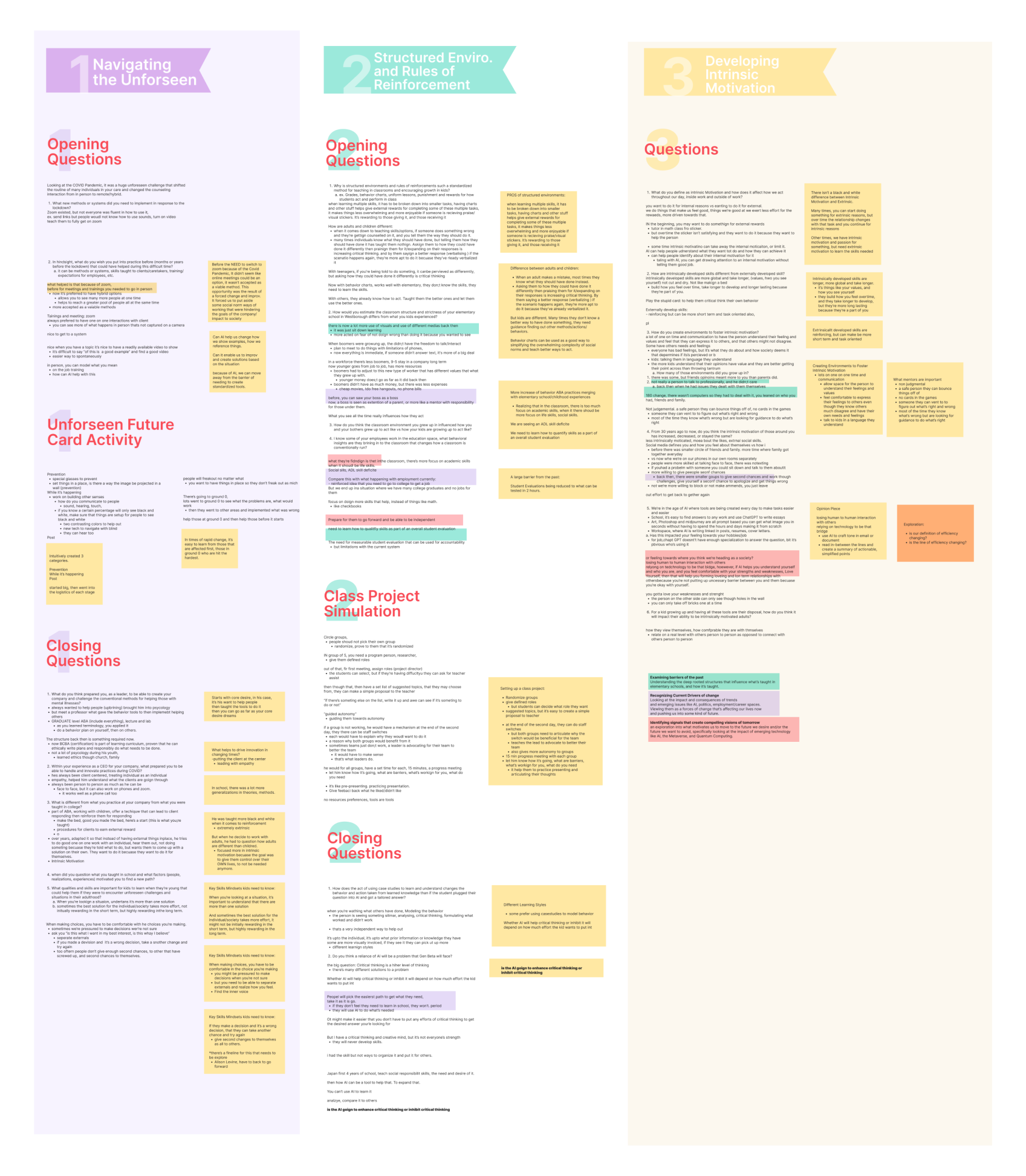
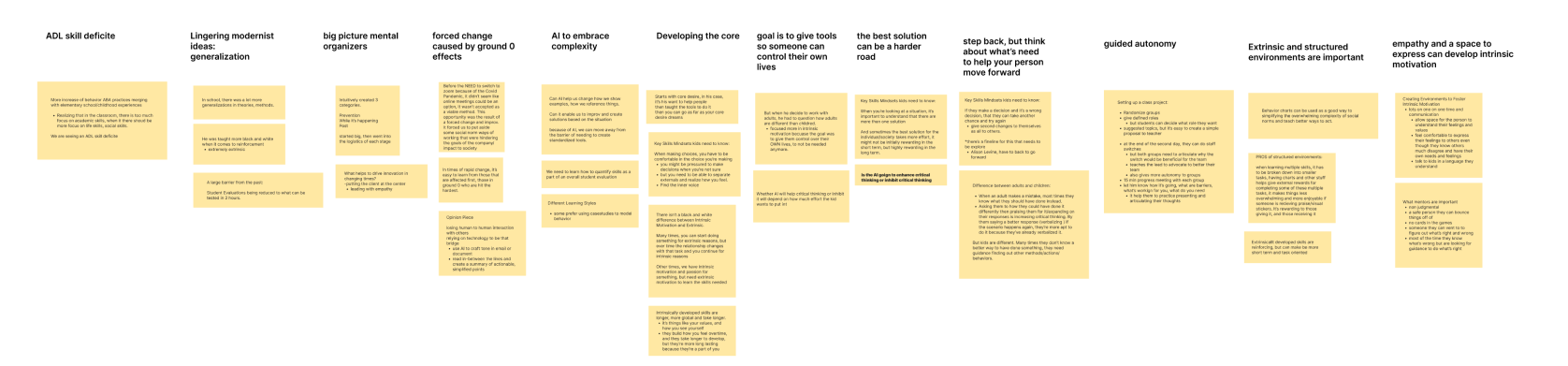
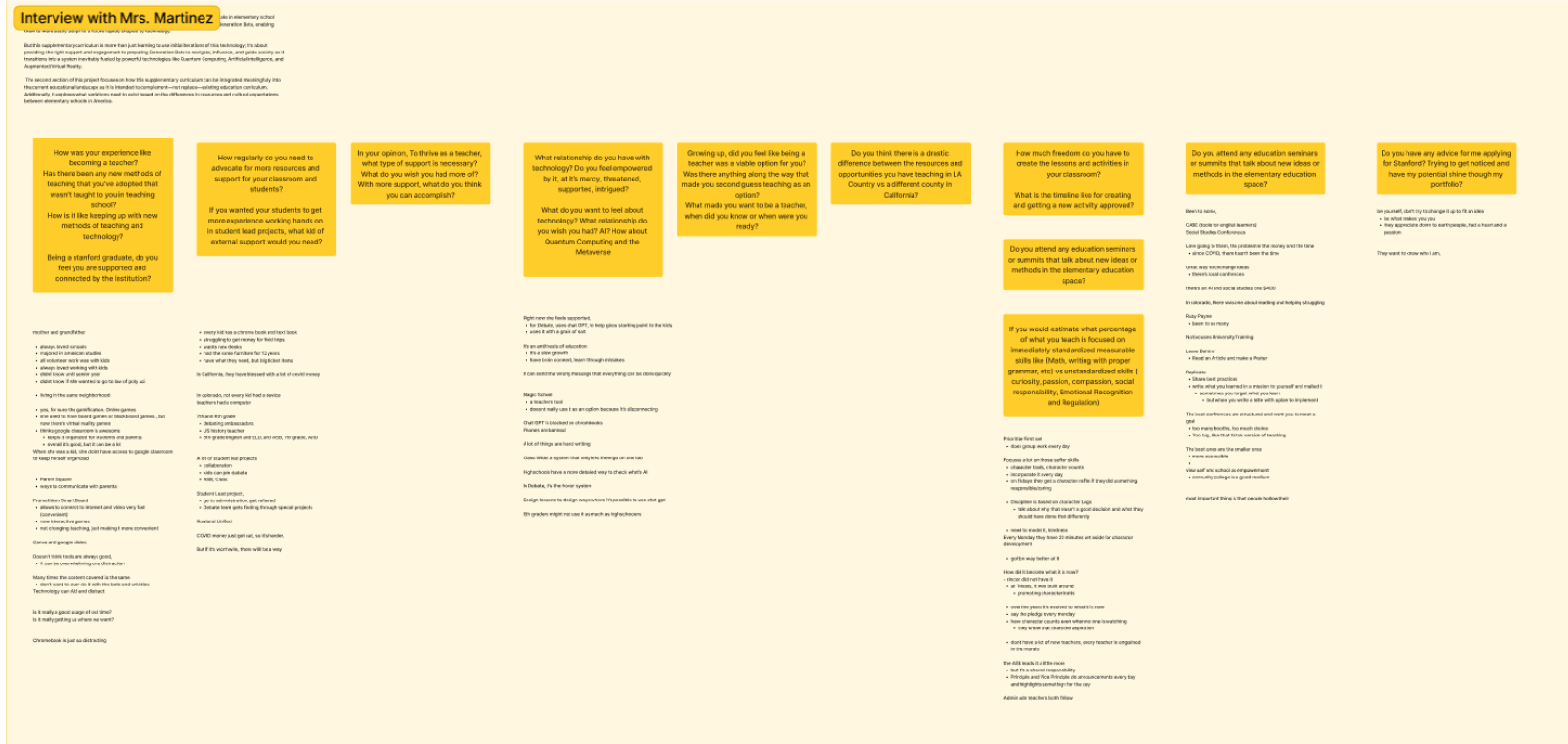
Looking into the Experiences and Opinions of Those in “Ground Zero” to Get a Early Vision for What the Future Will Look Like.
I needed to find qualities of the present that were here in the present. By listening to the opinions and experiences of those very involved in virtual spaces, ie. virtual world developers and community moderators, I can start to see what vision for the future they’re yearning for as well as understand what current tools and systems don’t meet their needs and expectations.
The end goal is to get a sense of what adults will thrive in a future dominated by tools like AR/VR, Quantum Computing, AI, Nano Tech, etc. I have to see what direction we’re headed in and the best way to do that is to understand from the current and most involved users what experience they want and from the developers, what future vision/mission is fueling their design decisions in these first few iterations.